Tutorial
Tutorial
Tutorial
This page is dedicated for some basic tutorials for you to get started. You may delete this page while publishing your site.
Pro tip: If you want this page to help you while customization, publish and keep this page open in another tab of the browser, so that you can get back to the tutorials easily.
Q. This template is suitable for?
This Framer template is designed for the businesses like pest control, consultancy agency, cleaner, agency, moving companies, landscaping, plumbing, electrician, roofing, HVAC, painting, car repair, repair, home renovation, lawn care, handyman service etc. Primarily, it is designed based on the pest control service. But you can adjust the contents according to your business.
Q. This template is suitable for?
This Framer template is designed for the businesses like pest control, consultancy agency, cleaner, agency, moving companies, landscaping, plumbing, electrician, roofing, HVAC, painting, car repair, repair, home renovation, lawn care, handyman service etc. Primarily, it is designed based on the pest control service. But you can adjust the contents according to your business.
Q. This template is suitable for?
This Framer template is designed for the businesses like pest control, consultancy agency, cleaner, agency, moving companies, landscaping, plumbing, electrician, roofing, HVAC, painting, car repair, repair, home renovation, lawn care, handyman service etc. Primarily, it is designed based on the pest control service. But you can adjust the contents according to your business.
Q. How to change contents. Texts, Images, Links etc.
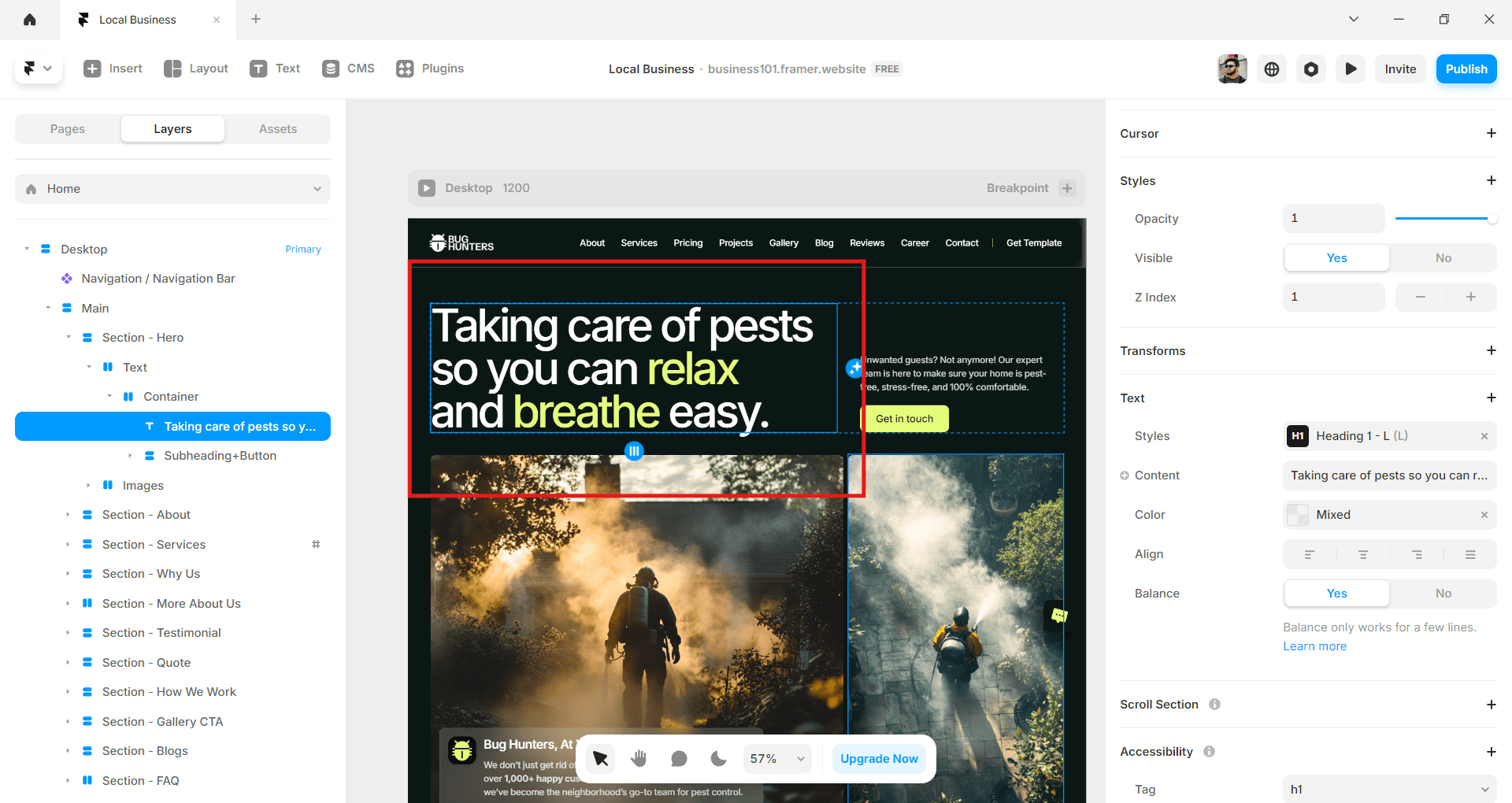
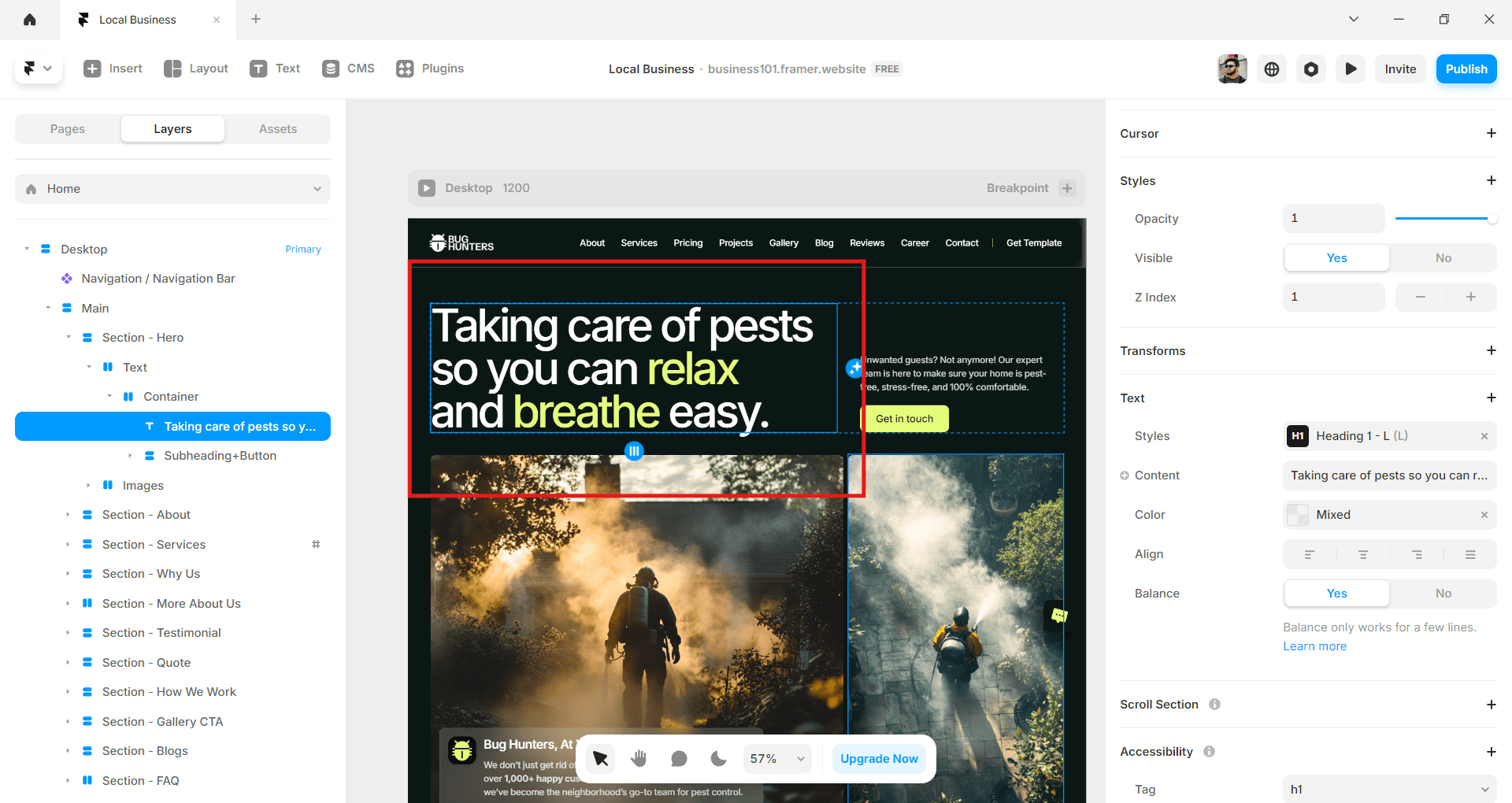
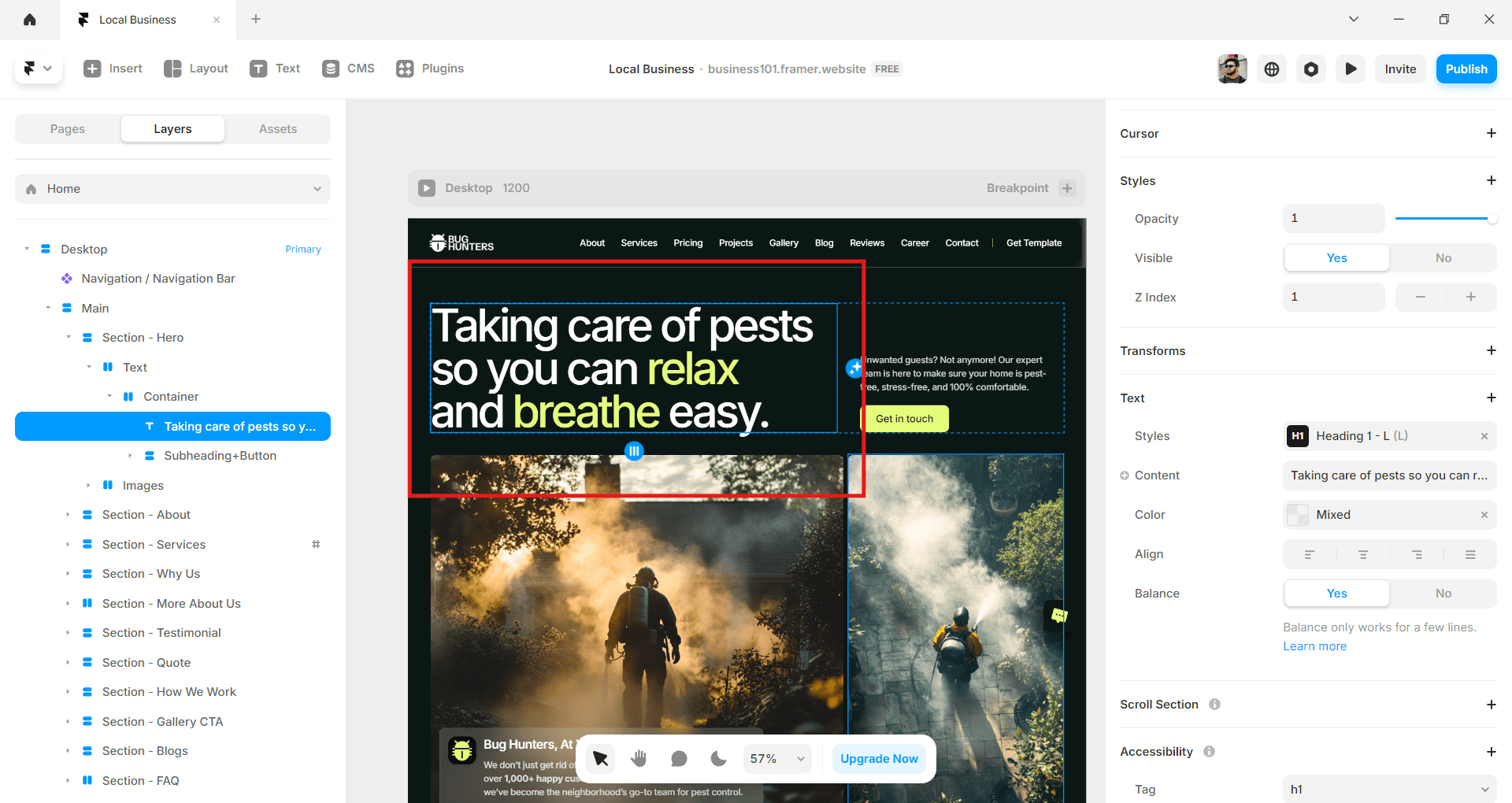
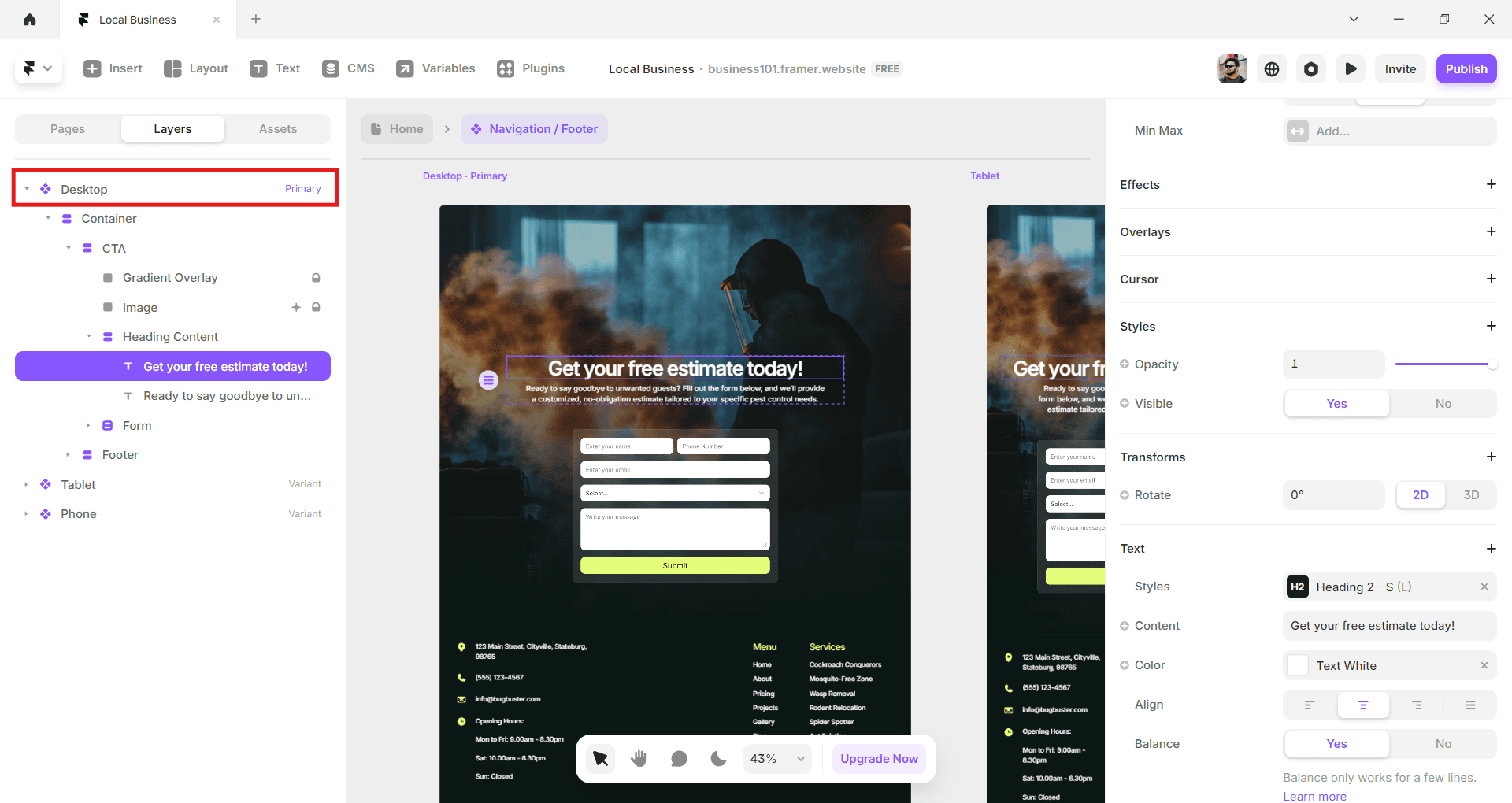
There are several ways you can change the contents. First you will need to distinguish between Component and Non-component. If you see a blue border when you click on an element, it is not a component. For Non-components you can change the the texts directly on the breakpoint.

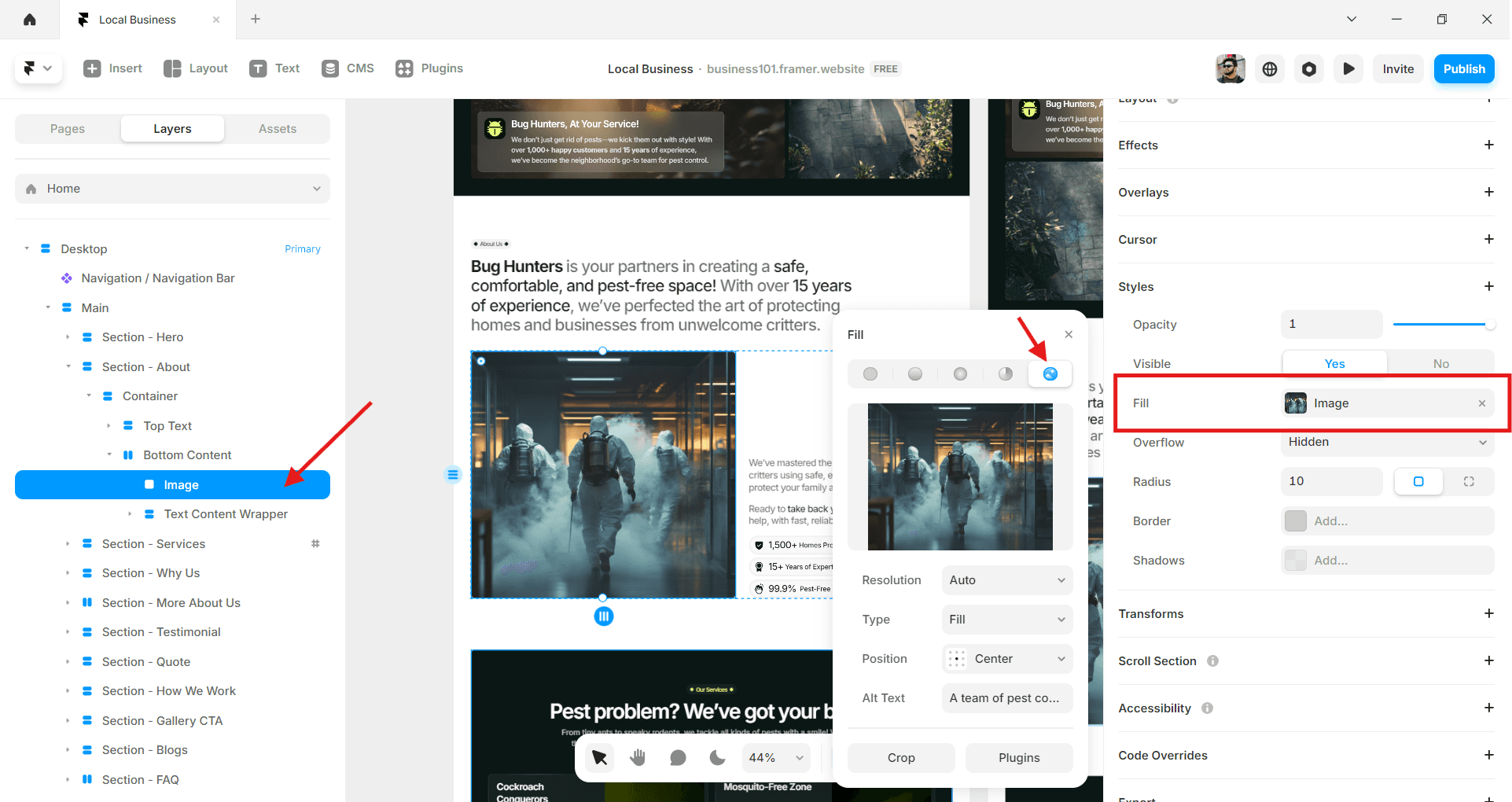
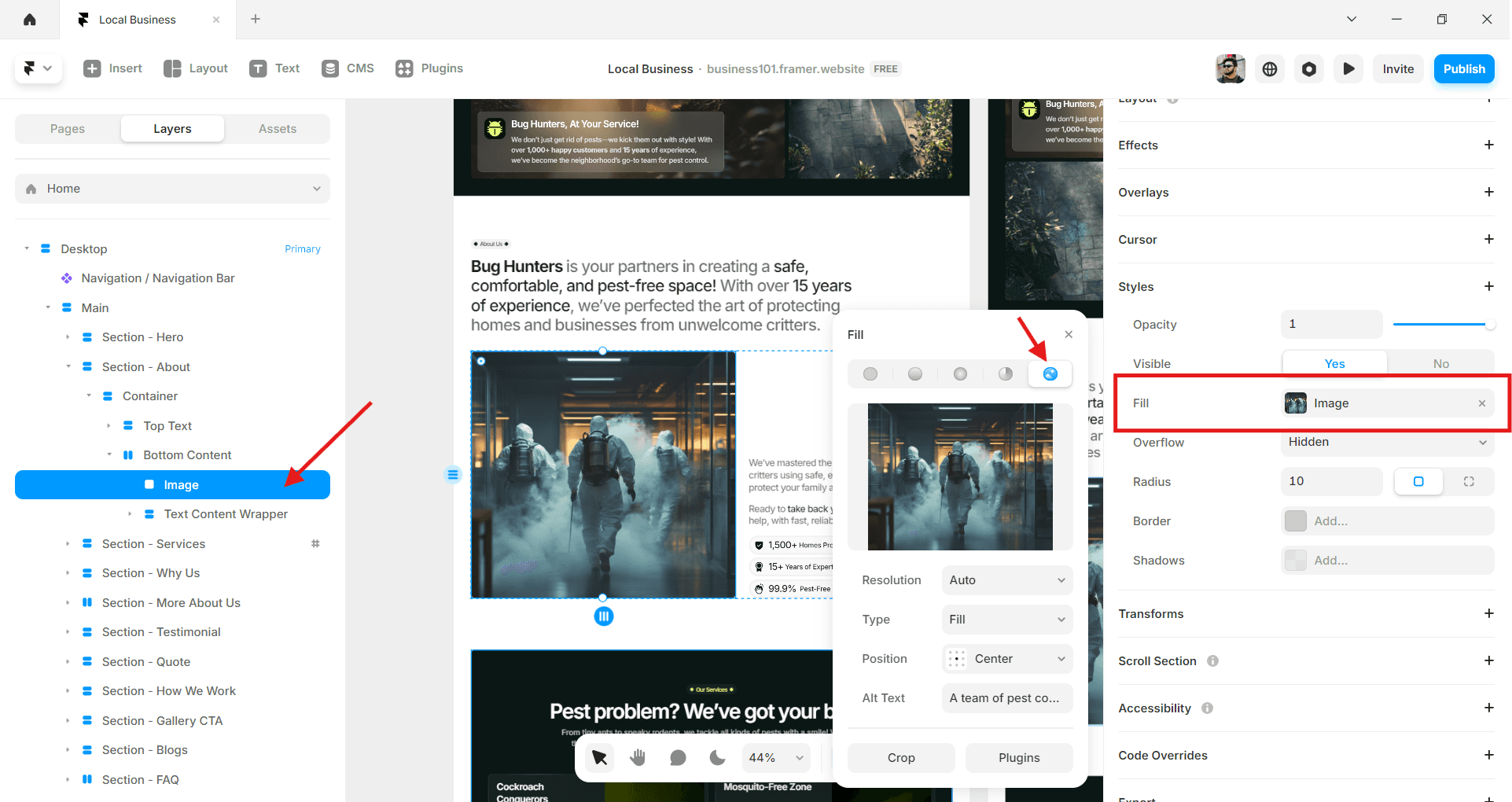
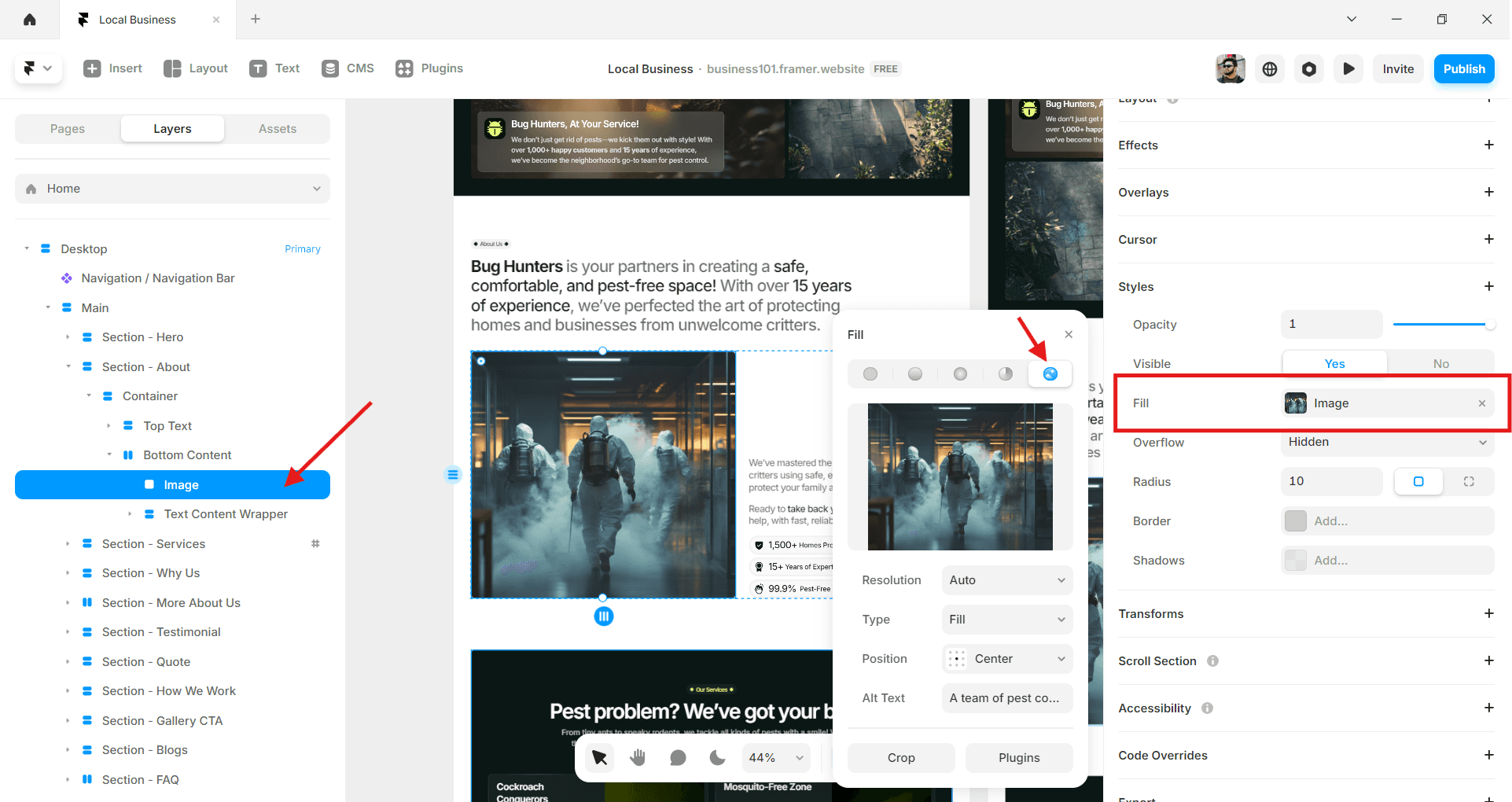
And Changing Image:

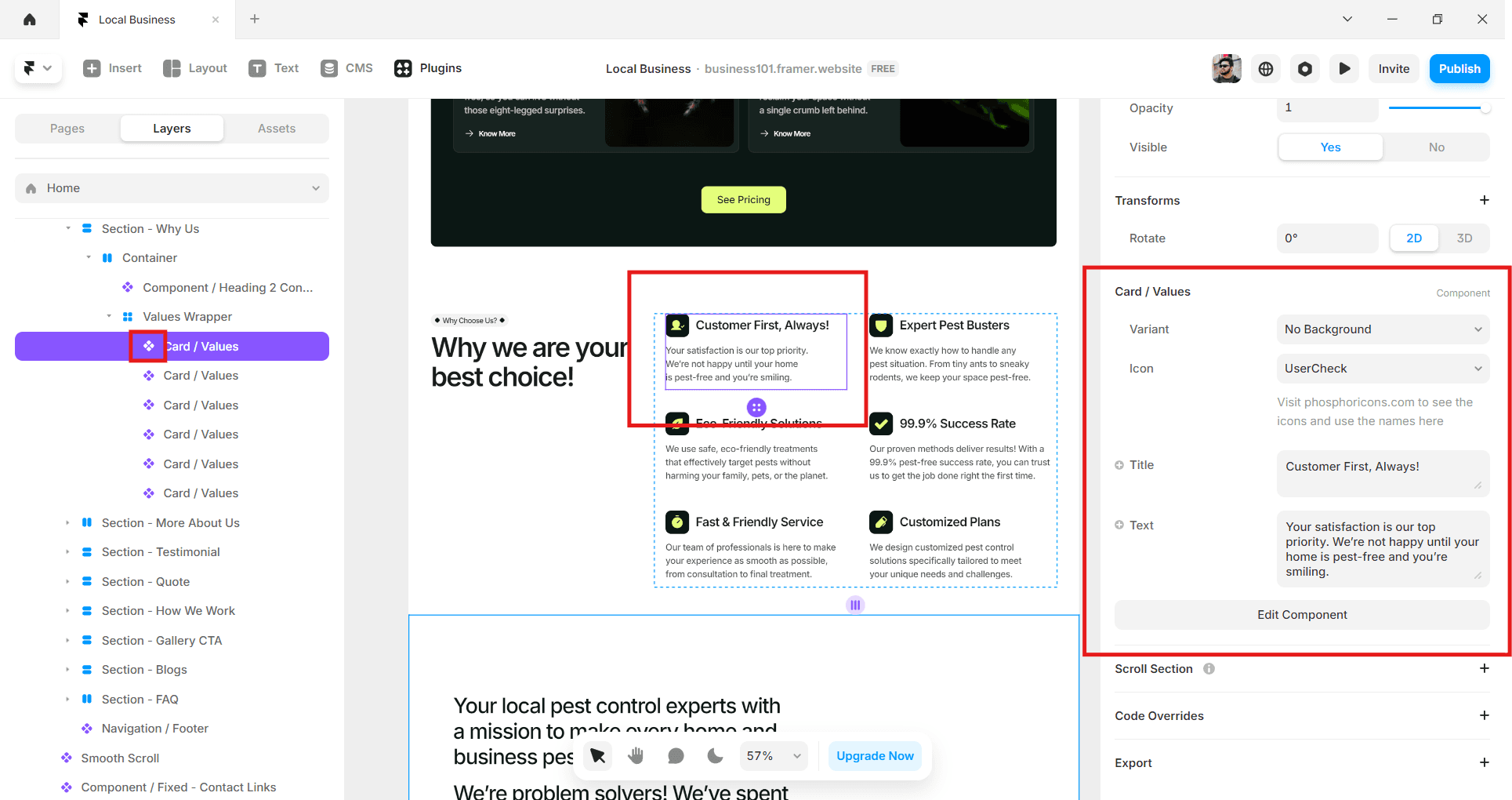
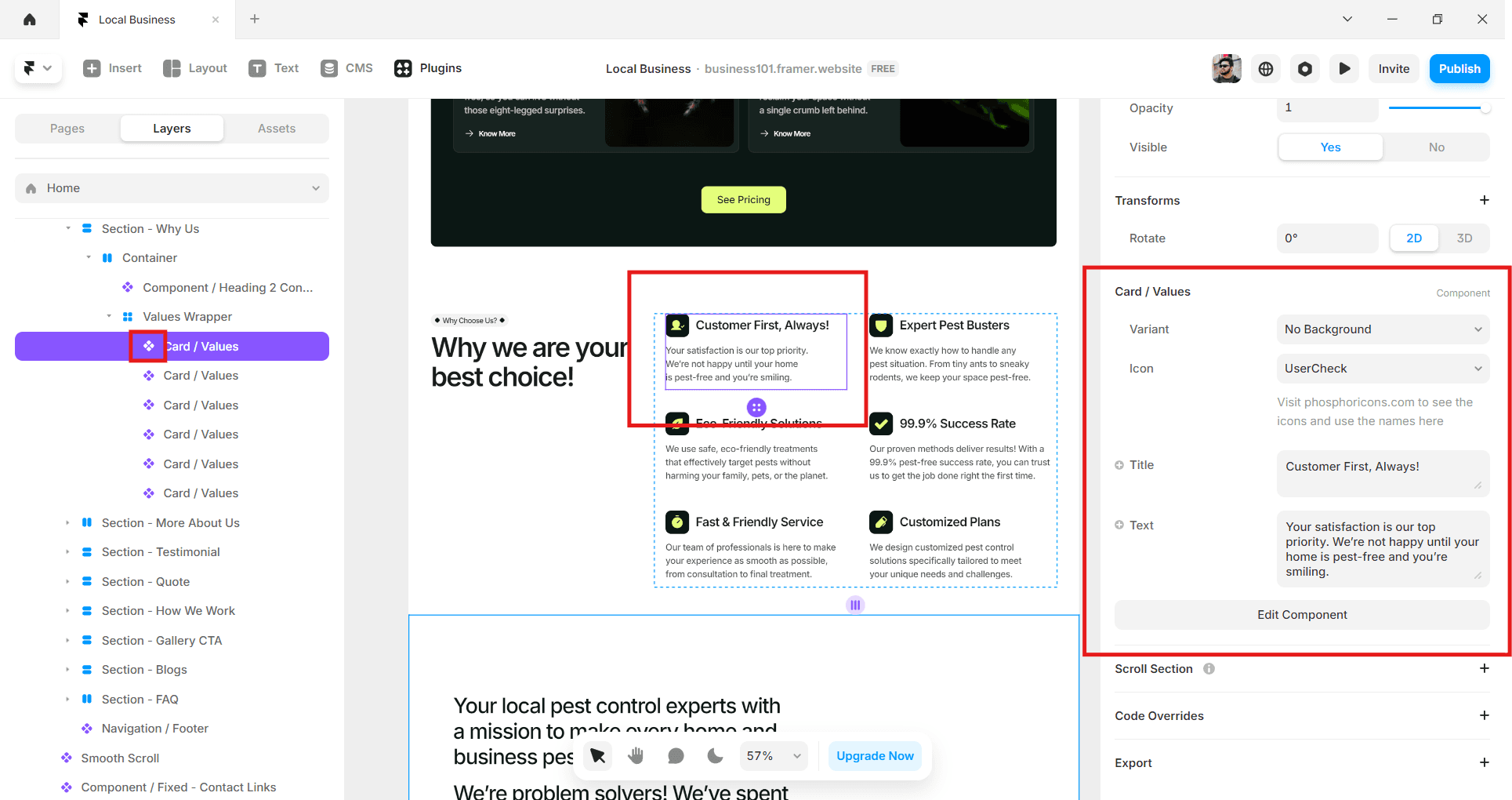
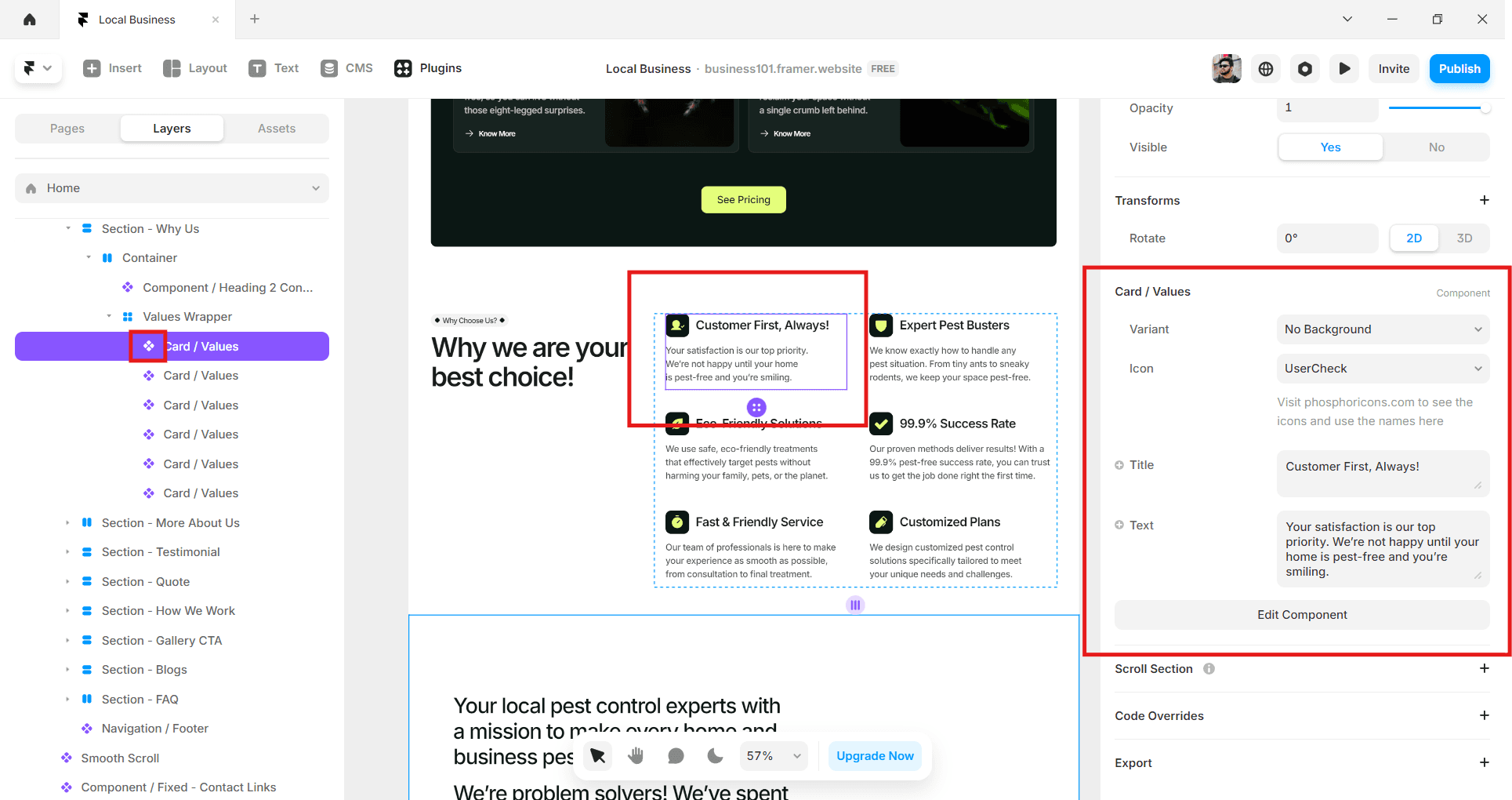
On the other hand, if the element shows a purple border and a "4 Diamond" icon beside their name, that means it's a component. In most cases, you will need to edit the contents of the component from the right panel. Example: Buttons, Cards, FAQs etc. Very EASY!

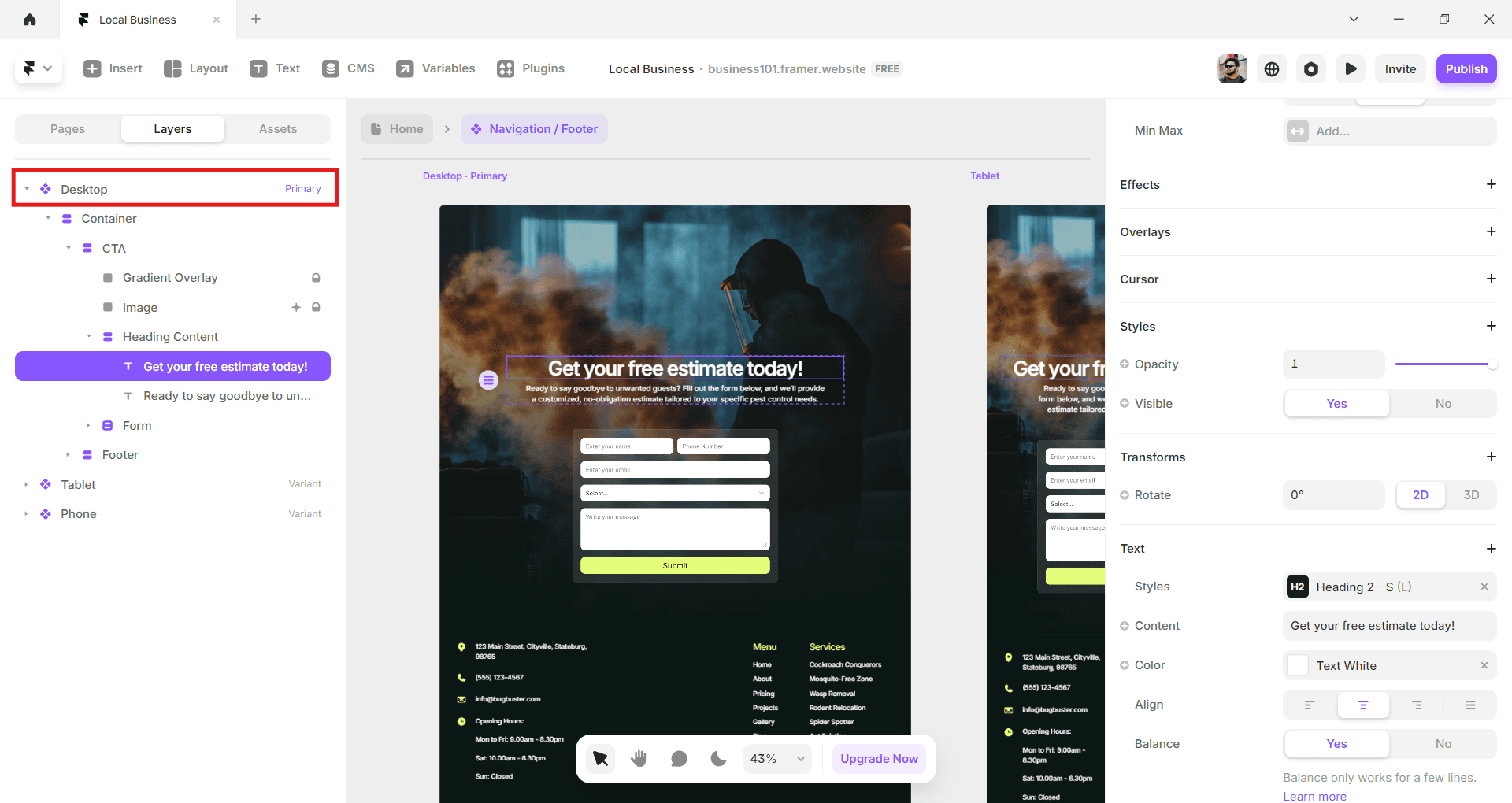
But in some cases when you cannot edit the contents from the right panel like for navbar ,footer or FAQs, you will need to go to the main component by double clicking on them. Make sure to edit the contents on the primary variant.

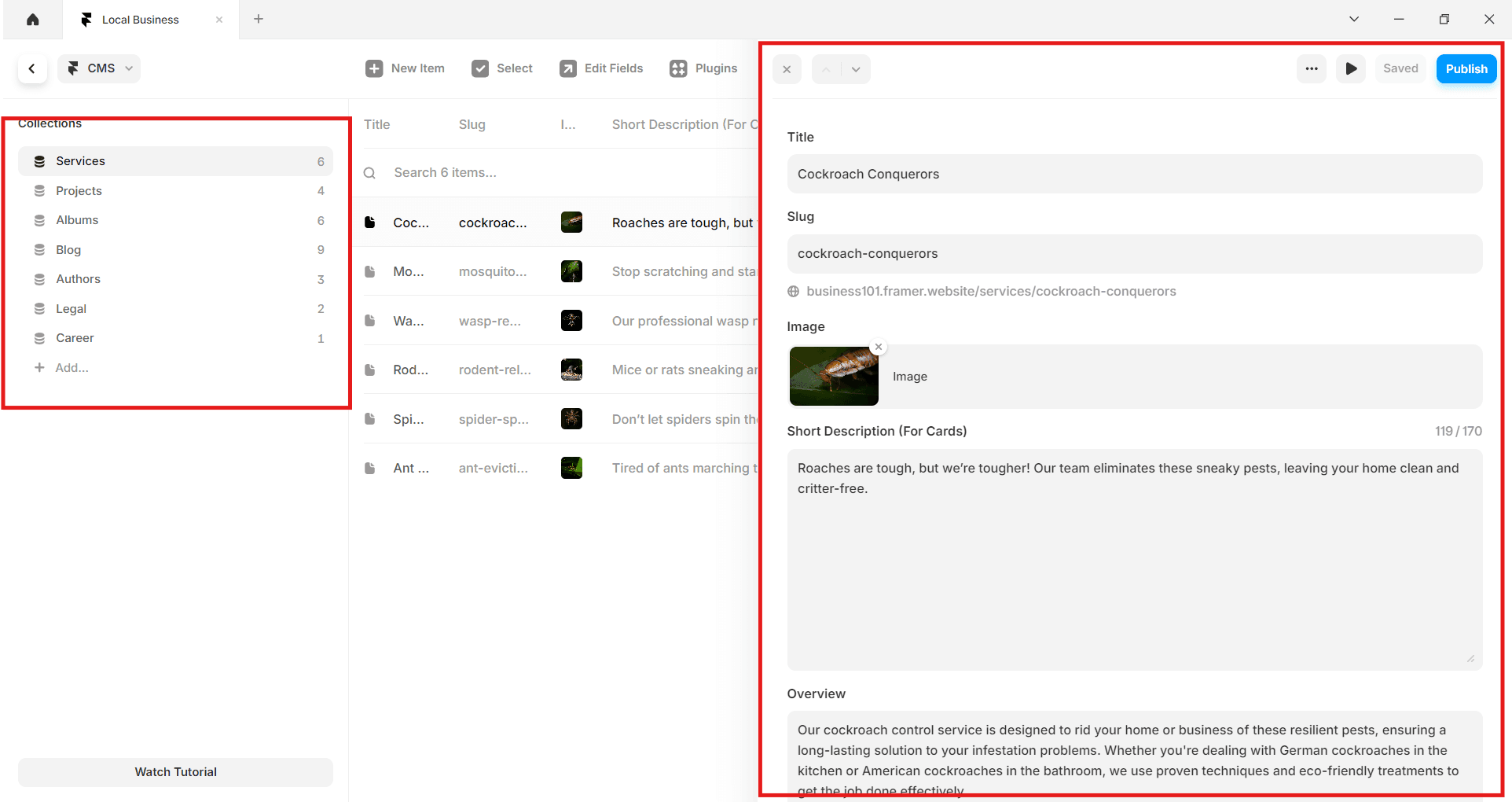
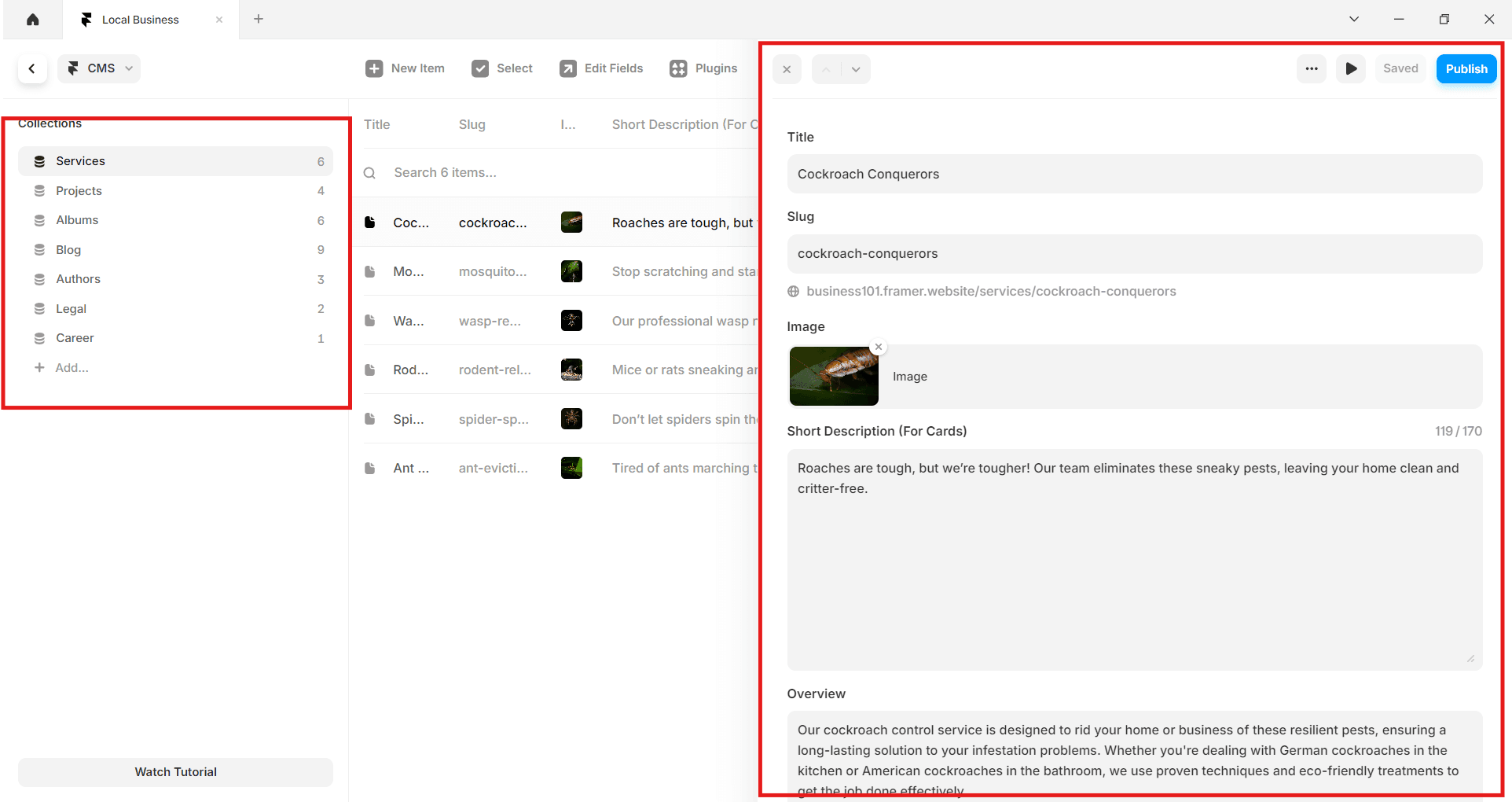
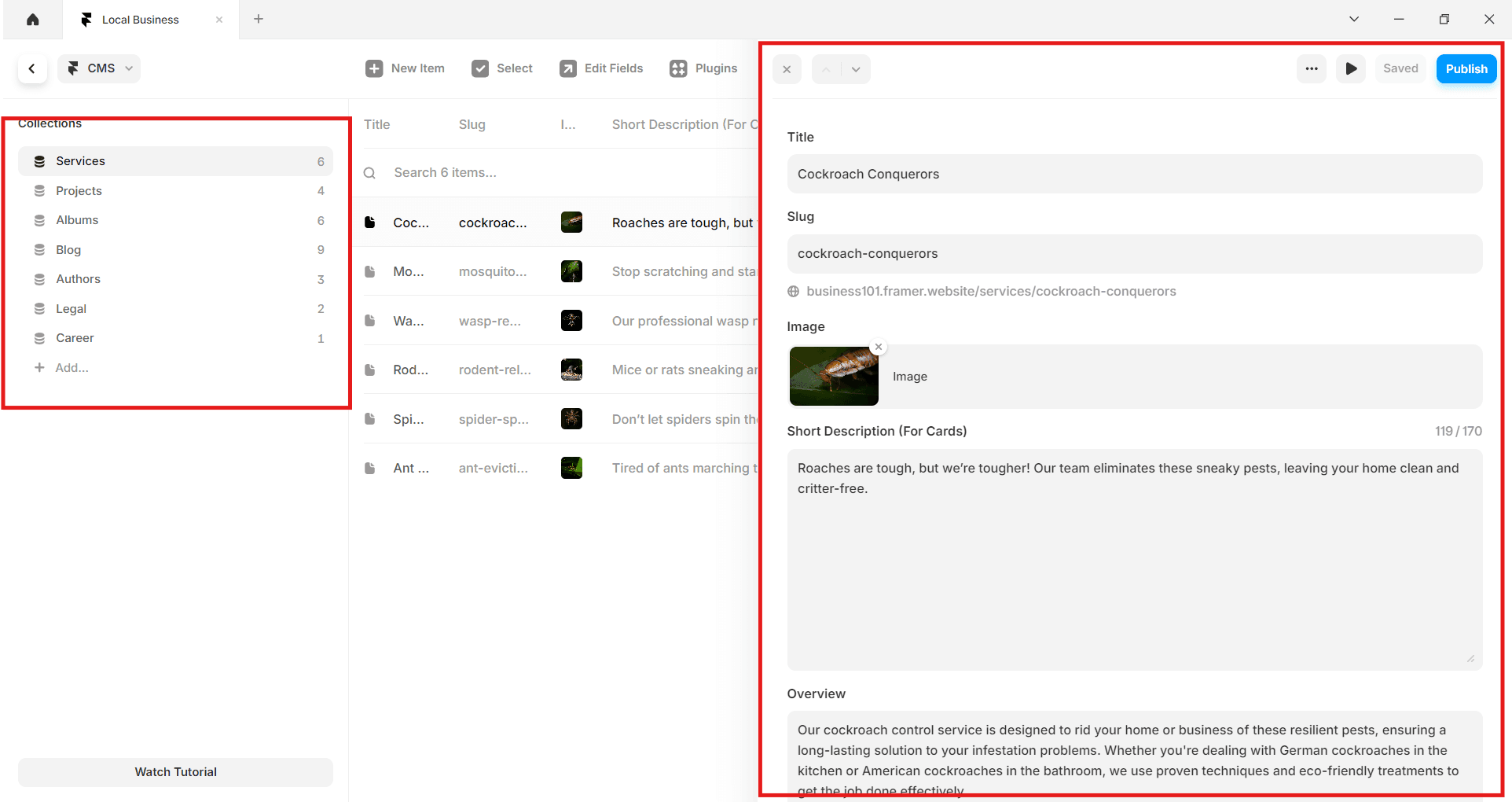
Finally, editing contents in CMS. In this project, SERVICES, PROJECTS, ALBUMS, BLOGS, AUTHORS, LEGAL, CAREER pages are under CMS. Go to the CMS collections from topbar and edit your contents there. Very Easy to manage everything, right!!!

Q. How to change contents. Texts, Images, Links etc.
There are several ways you can change the contents. First you will need to distinguish between Component and Non-component. If you see a blue border when you click on an element, it is not a component. For Non-components you can change the the texts directly on the breakpoint.

And Changing Image:

On the other hand, if the element shows a purple border and a "4 Diamond" icon beside their name, that means it's a component. In most cases, you will need to edit the contents of the component from the right panel. Example: Buttons, Cards, FAQs etc. Very EASY!

But in some cases when you cannot edit the contents from the right panel like for navbar ,footer or FAQs, you will need to go to the main component by double clicking on them. Make sure to edit the contents on the primary variant.

Finally, editing contents in CMS. In this project, SERVICES, PROJECTS, ALBUMS, BLOGS, AUTHORS, LEGAL, CAREER pages are under CMS. Go to the CMS collections from topbar and edit your contents there. Very Easy to manage everything, right!!!

Q. How to change contents. Texts, Images, Links etc.
There are several ways you can change the contents. First you will need to distinguish between Component and Non-component. If you see a blue border when you click on an element, it is not a component. For Non-components you can change the the texts directly on the breakpoint.

And Changing Image:

On the other hand, if the element shows a purple border and a "4 Diamond" icon beside their name, that means it's a component. In most cases, you will need to edit the contents of the component from the right panel. Example: Buttons, Cards, FAQs etc. Very EASY!

But in some cases when you cannot edit the contents from the right panel like for navbar ,footer or FAQs, you will need to go to the main component by double clicking on them. Make sure to edit the contents on the primary variant.

Finally, editing contents in CMS. In this project, SERVICES, PROJECTS, ALBUMS, BLOGS, AUTHORS, LEGAL, CAREER pages are under CMS. Go to the CMS collections from topbar and edit your contents there. Very Easy to manage everything, right!!!

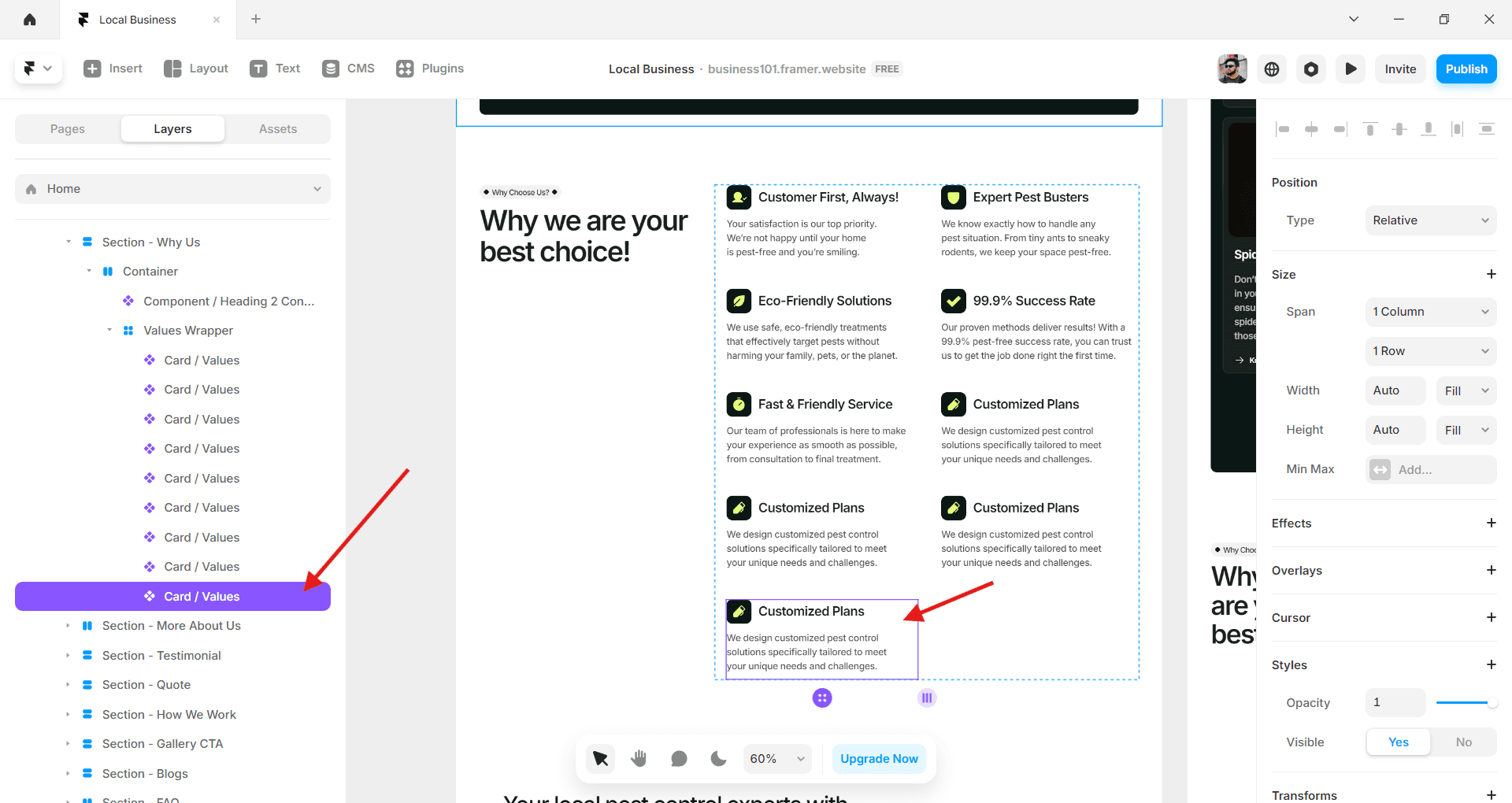
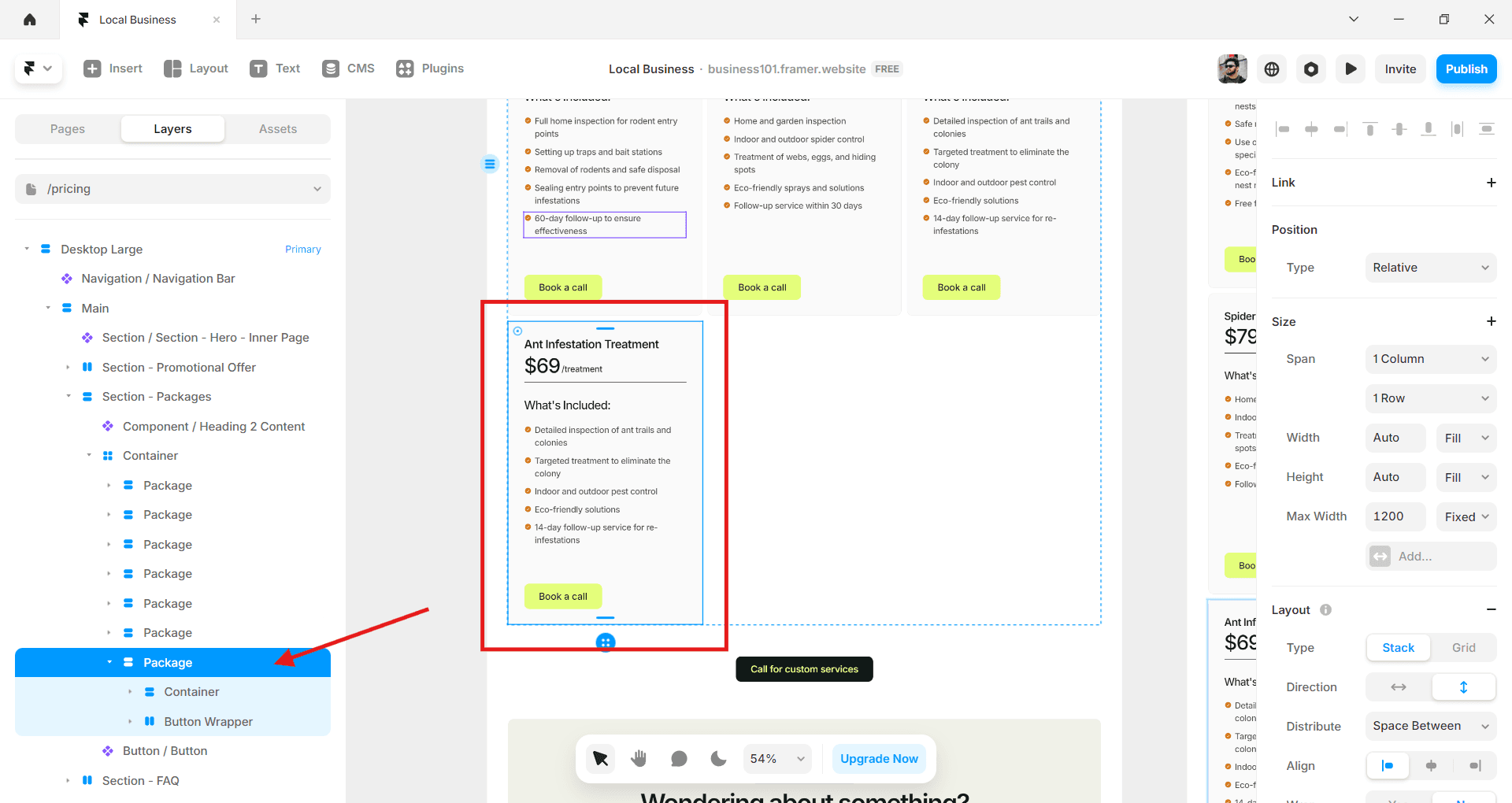
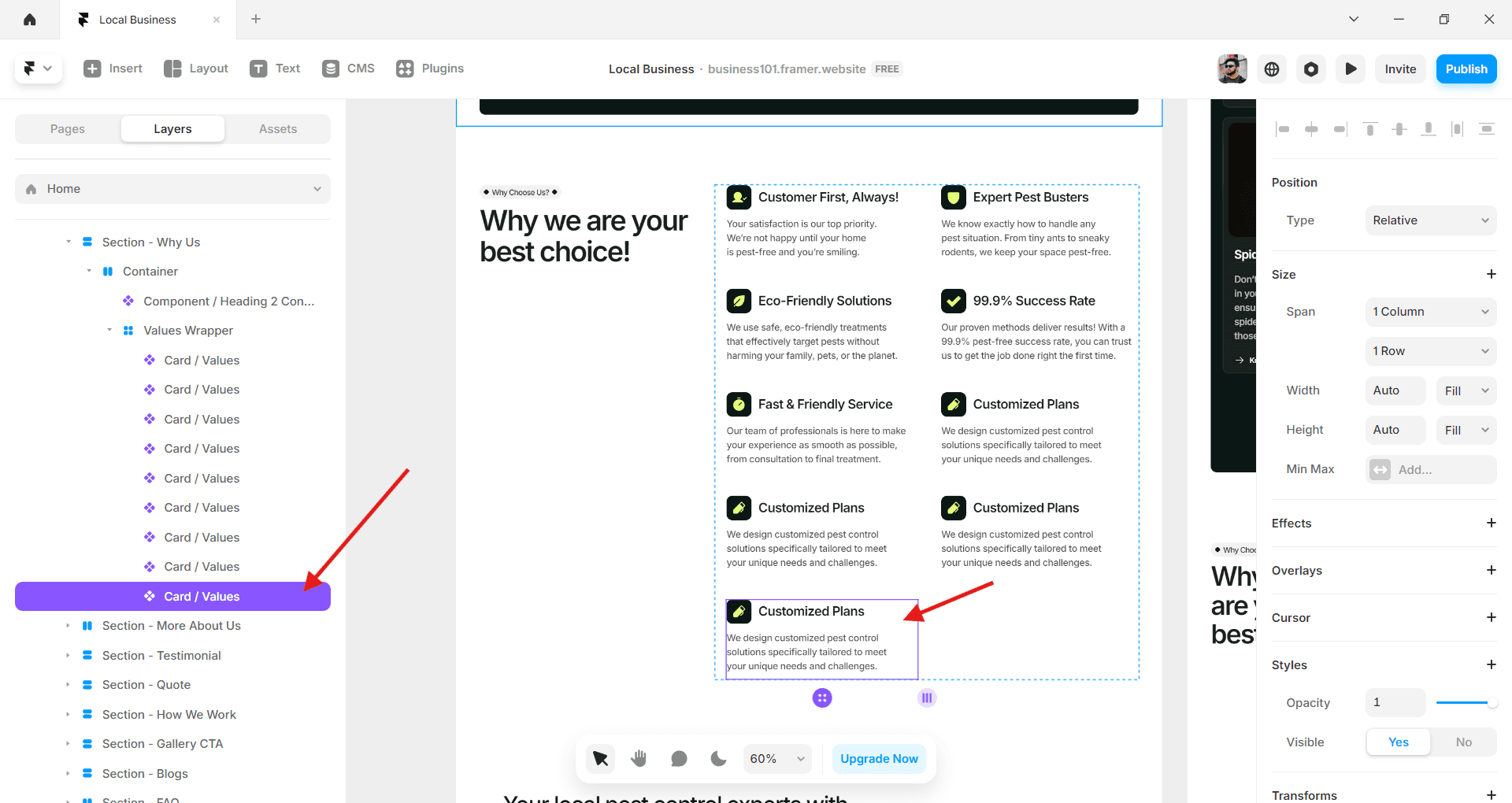
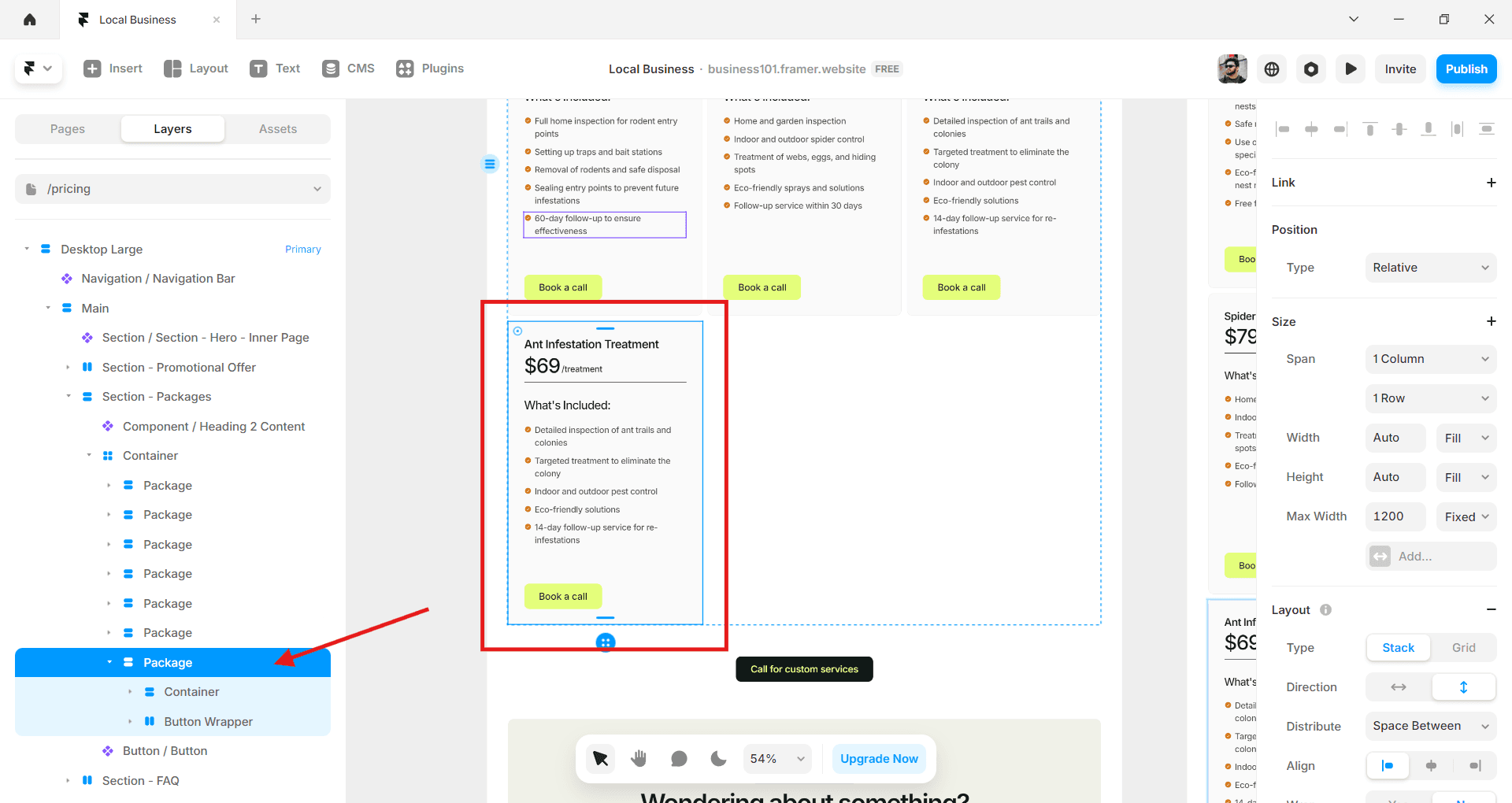
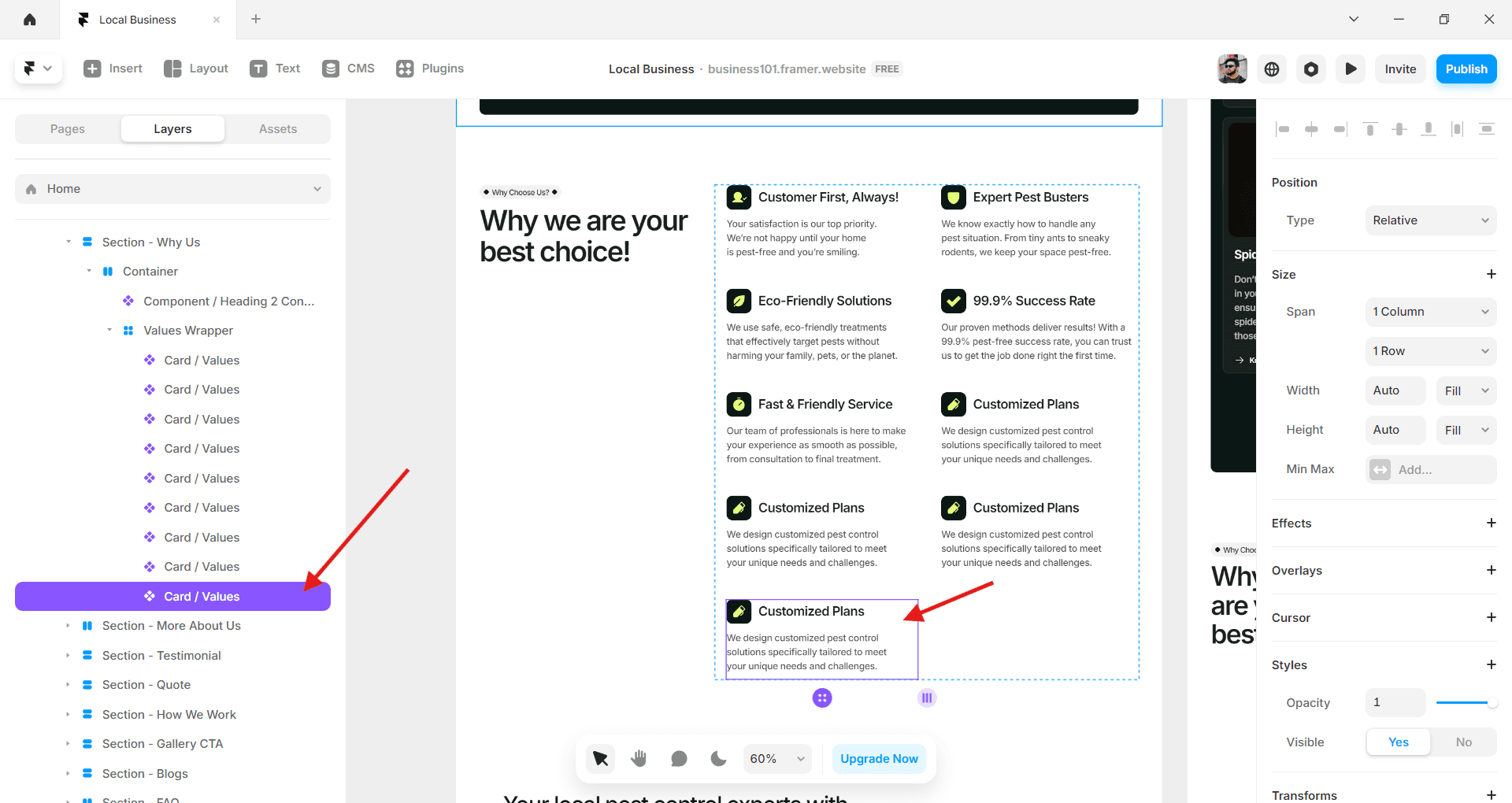
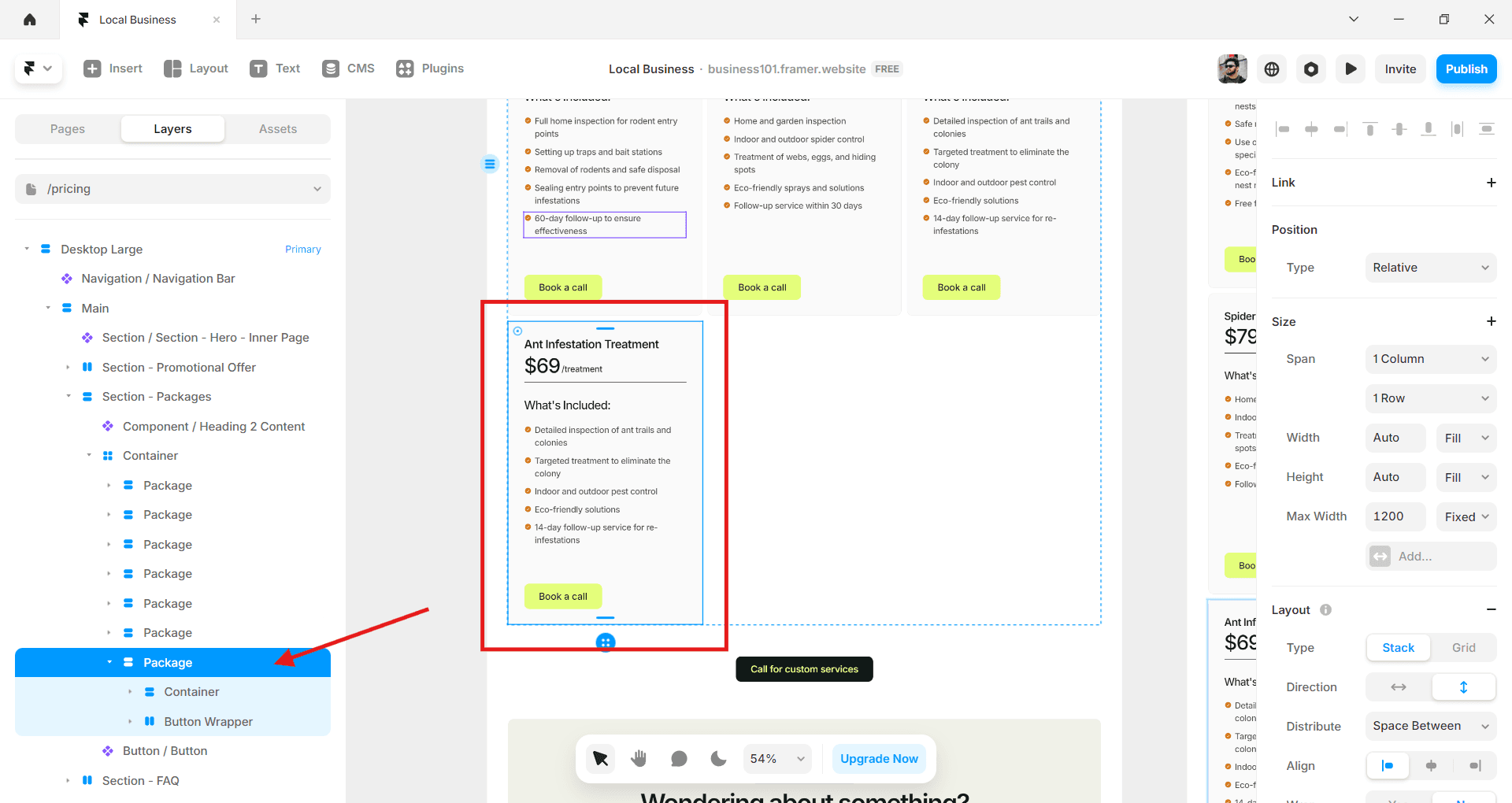
Q. How to duplicate elements
If you need to add more elements, for example, cards; select the element and press "Ctrl+D" to duplicate as many as you want.

Another Example:

Q. How to duplicate elements
If you need to add more elements, for example, cards; select the element and press "Ctrl+D" to duplicate as many as you want.

Another Example:

Q. How to duplicate elements
If you need to add more elements, for example, cards; select the element and press "Ctrl+D" to duplicate as many as you want.

Another Example:

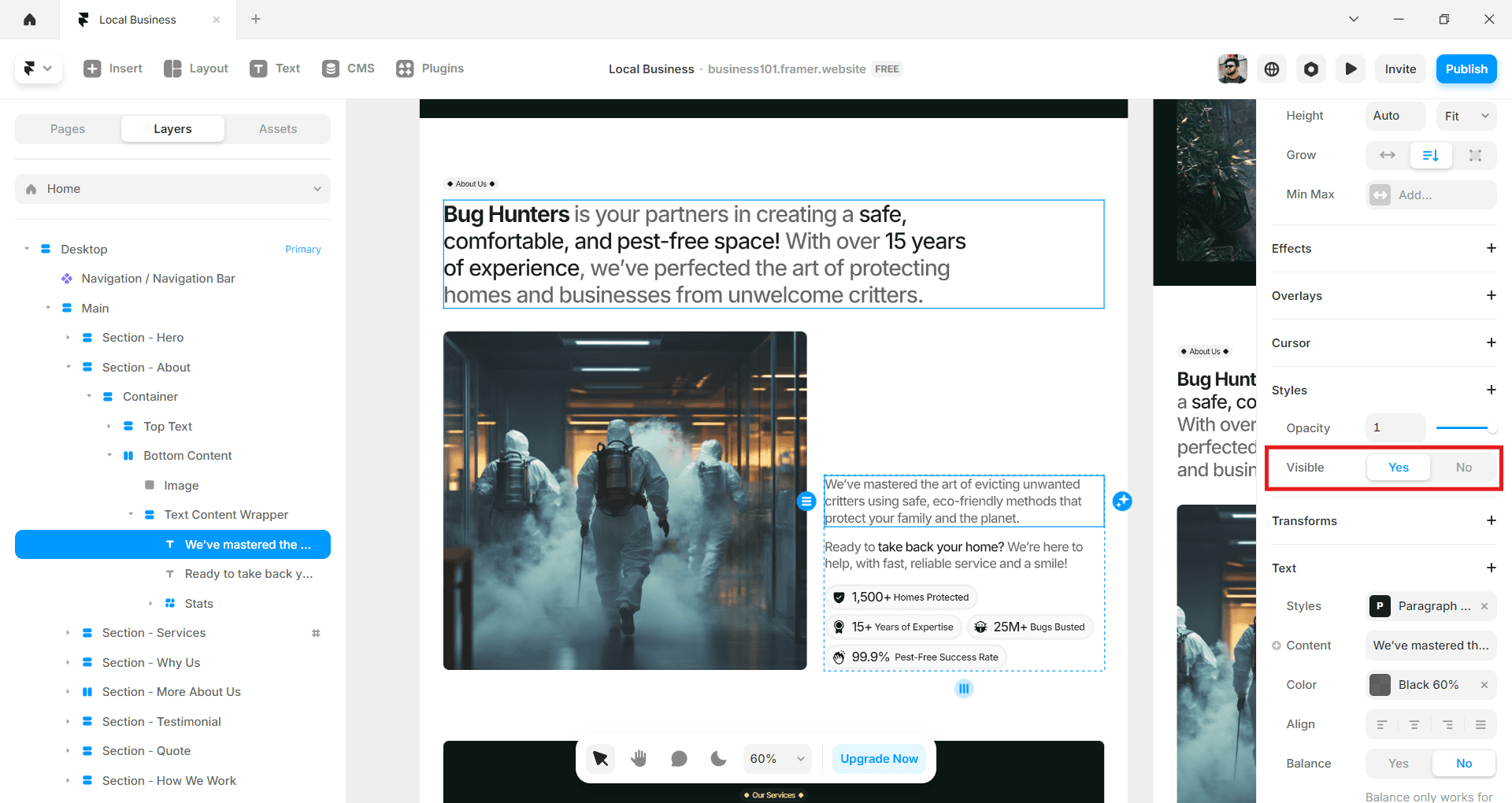
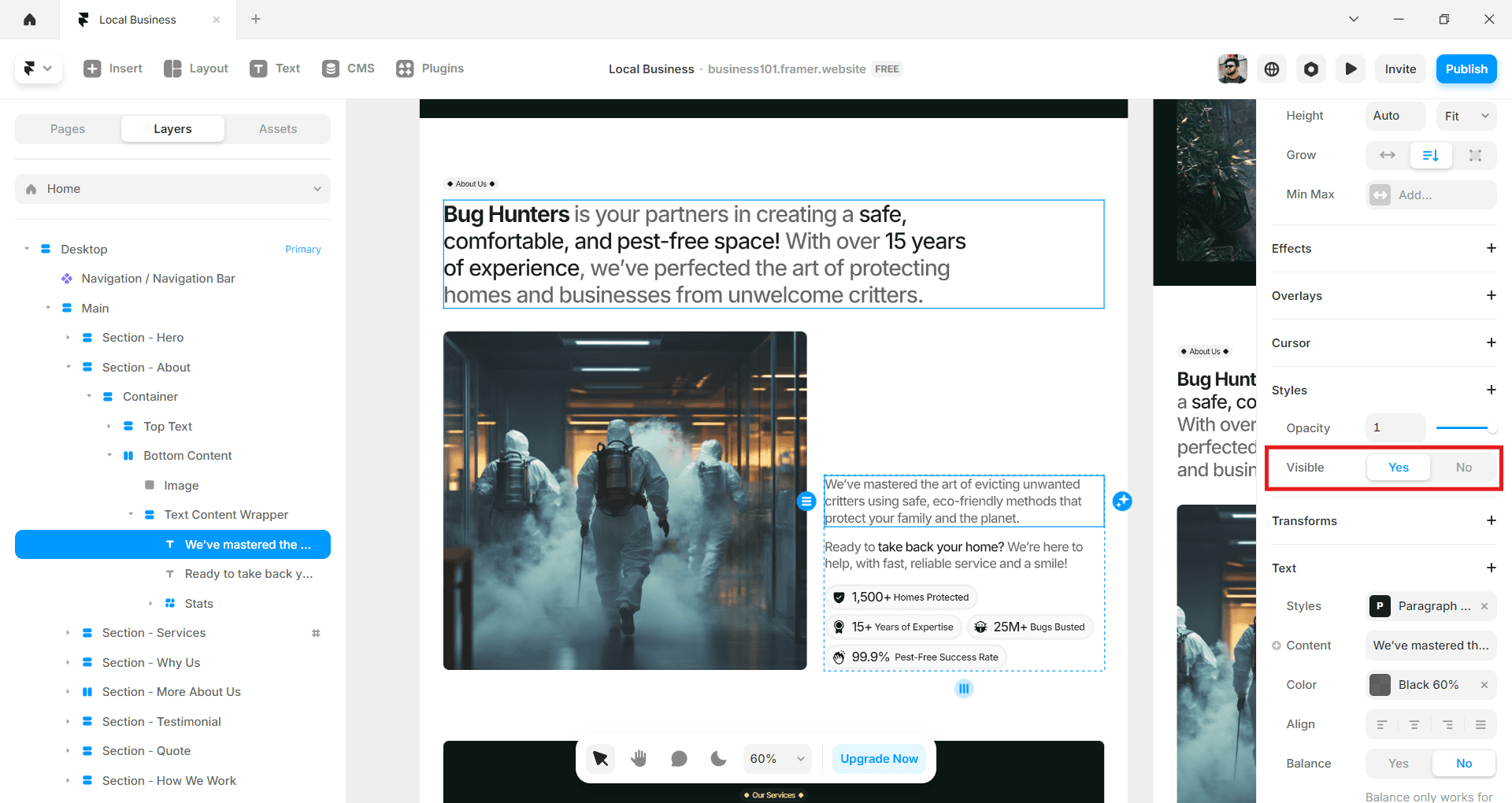
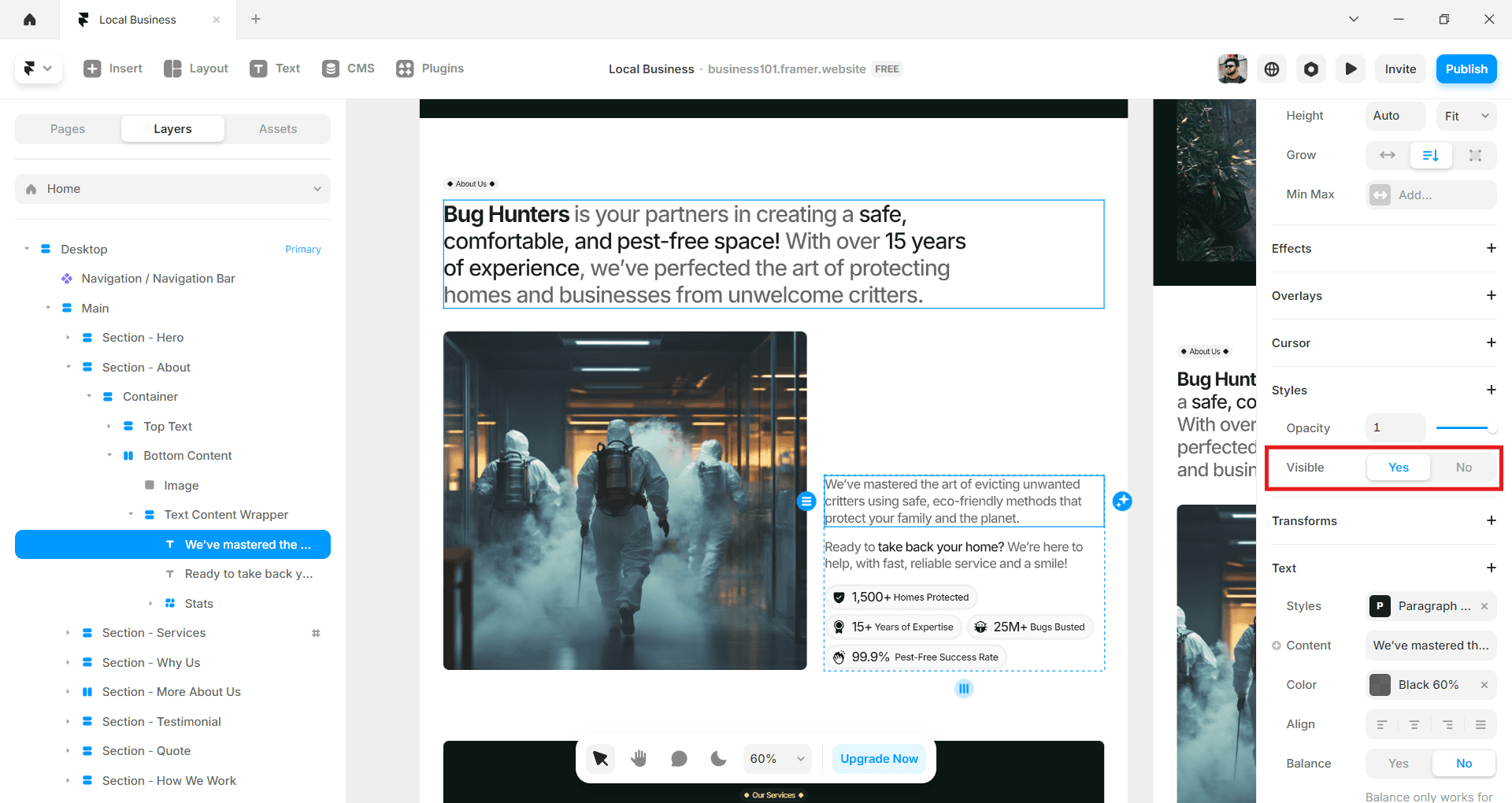
Q. How to hide/unhide something.
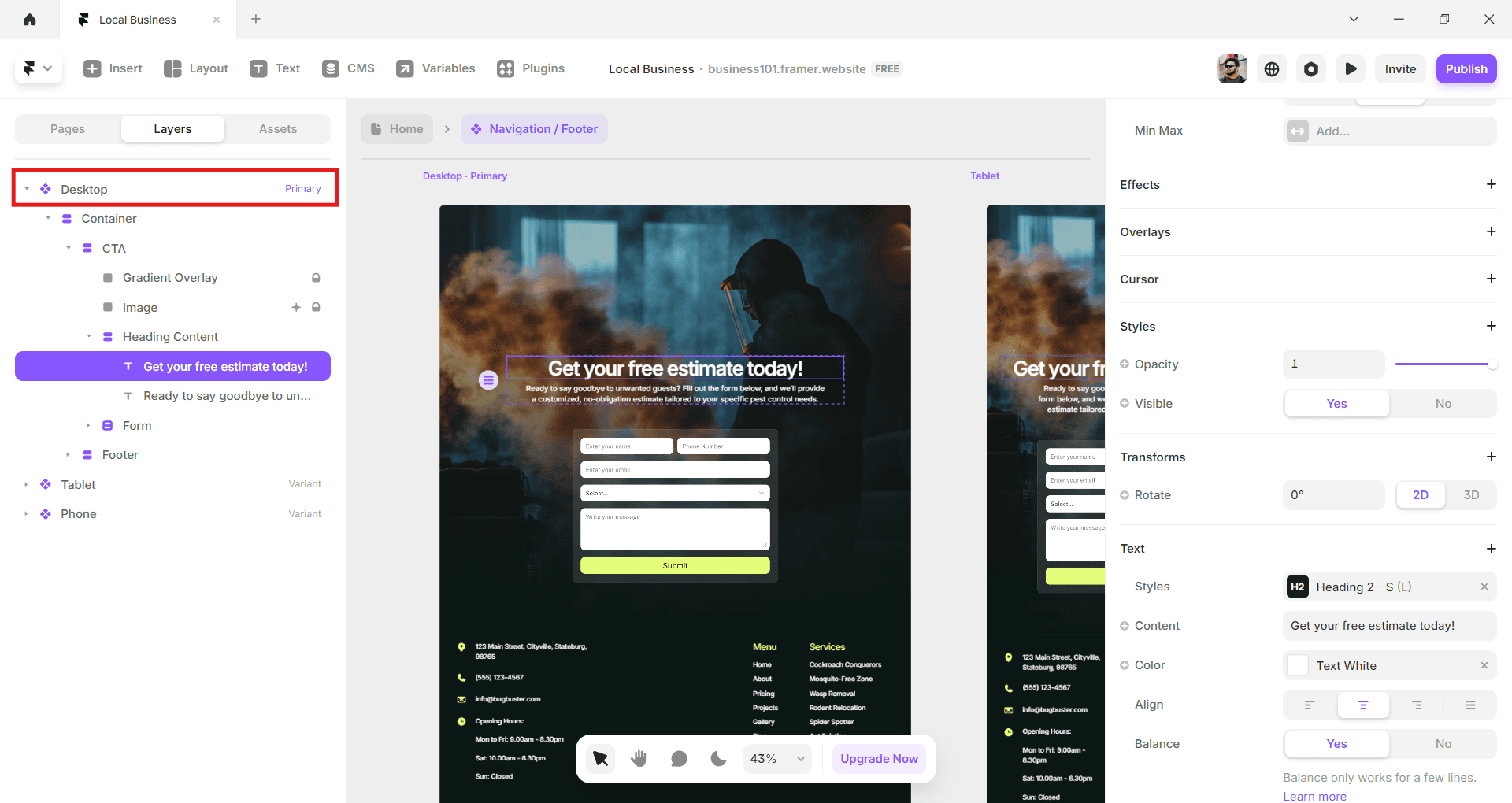
Click on the element/section you want to hide at the right panel, use the Visibility toggle to Hide and Unhide.

Q. How to hide/unhide something.
Click on the element/section you want to hide at the right panel, use the Visibility toggle to Hide and Unhide.

Q. How to hide/unhide something.
Click on the element/section you want to hide at the right panel, use the Visibility toggle to Hide and Unhide.

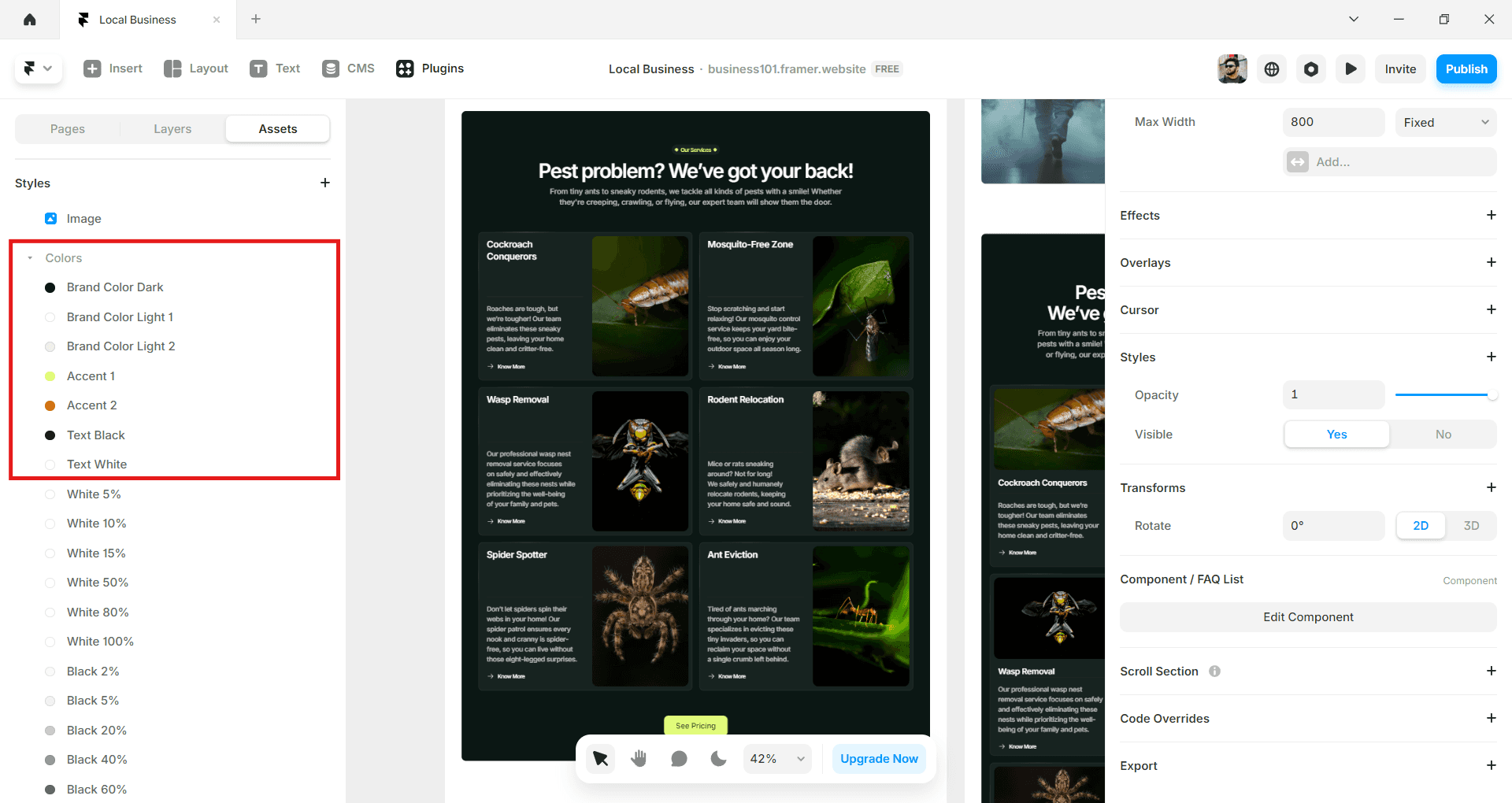
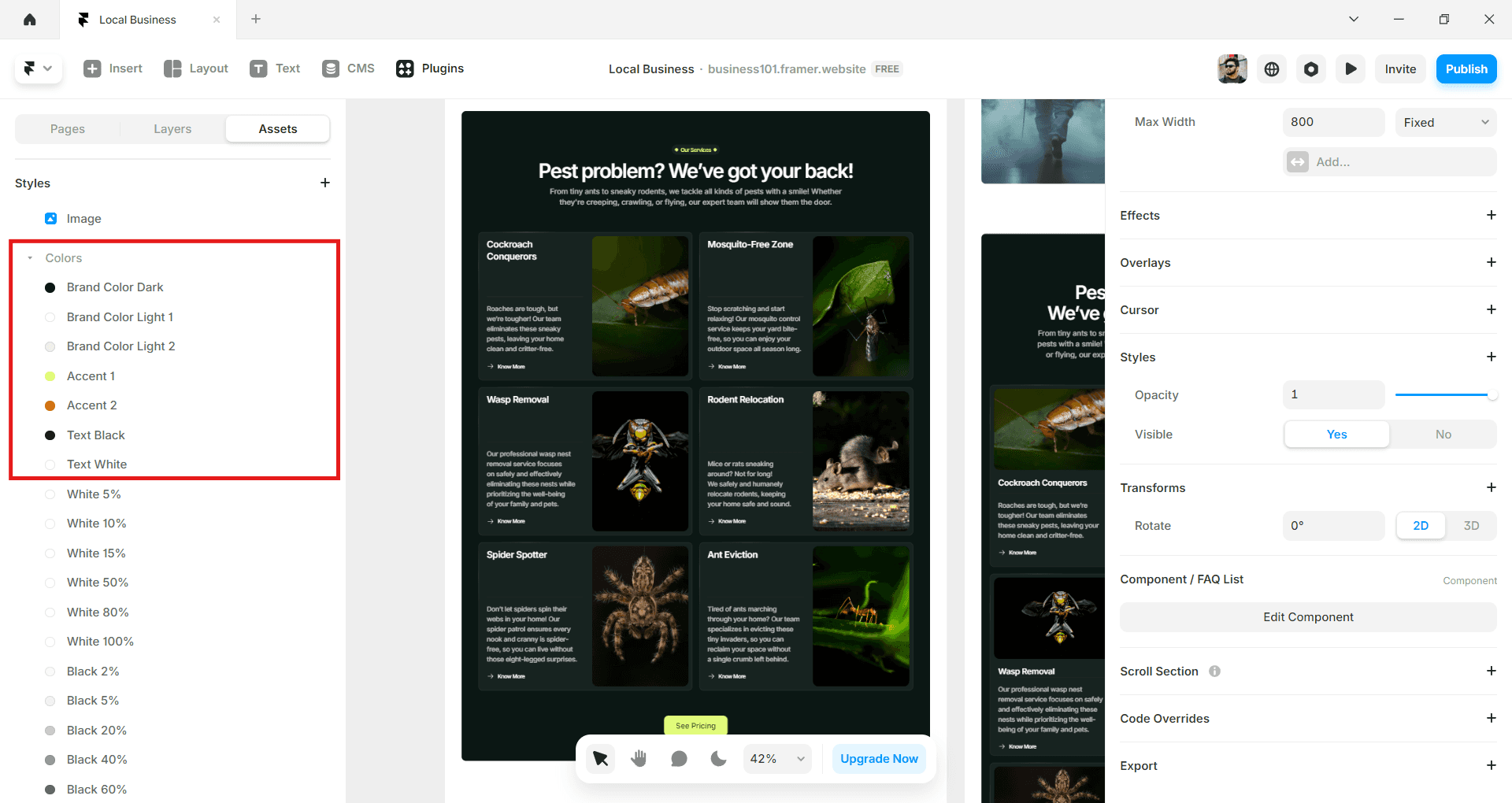
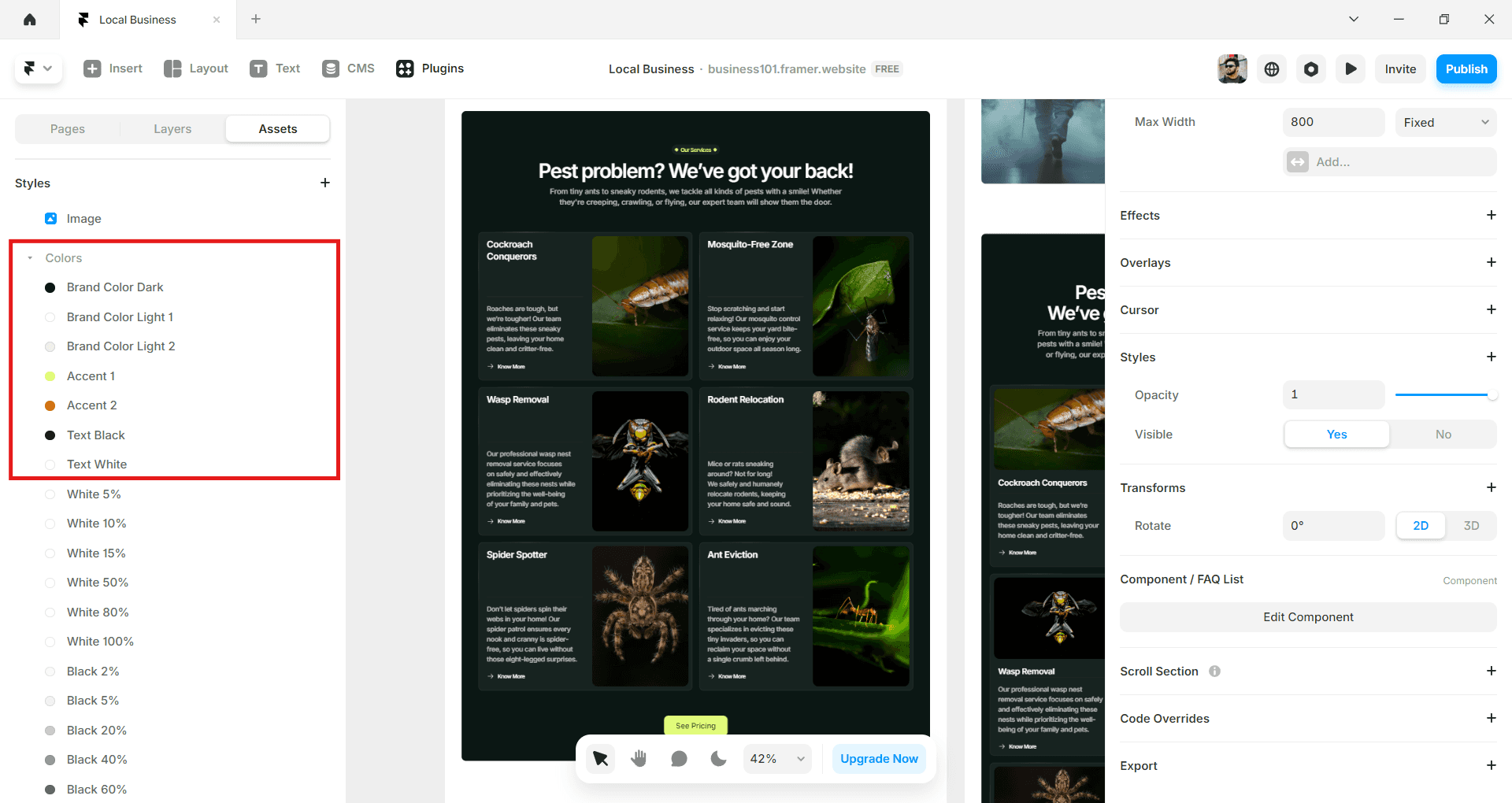
Q. How to change colors
For making the customization easy and smooth, color styles were used. While choosing brand color dark, try to use the darkest shade of the color. For example, for blue, use the darkest blue to achieve better contrast. For brand color light 1 and 2, use lightest shades from your brand colors.

Q. How to change colors
For making the customization easy and smooth, color styles were used. While choosing brand color dark, try to use the darkest shade of the color. For example, for blue, use the darkest blue to achieve better contrast. For brand color light 1 and 2, use lightest shades from your brand colors.

Q. How to change colors
For making the customization easy and smooth, color styles were used. While choosing brand color dark, try to use the darkest shade of the color. For example, for blue, use the darkest blue to achieve better contrast. For brand color light 1 and 2, use lightest shades from your brand colors.